最近、ブログやWEBサイトなどで、
Webp(ウェッピー)形式で表示されている画像を、
目にした経験がある人は少なくないと思います。
Webp(ウェッピー)形式は、
JPEG形式やPNG形式と比較した場合、様々なメリットがあります。
この記事では、Webp(ウェッピー)を利用した場合のメリット・デメリット、
JPEG形式・PNG形式からWebp(ウェッピー)への変換方法、
Webp(ウェッピー)の変換サイト、
無料で利用できる変換アプリについて詳しく紹介します。
Webp(ウェッピー)とは
![]()
引用元:https://e-port.co.jp/column/webp/
Webp(ウェッピー)はGoogleが開発した画像形式です。
Webp(ウェッピー)は現在主な画像形式として普及している、
「JPEG形式」、「PNG形式」と比較して、画像サイズを小さく抑えながら、
それでいて画質の劣化を最小限に抑えることに成功した画像形式です。
最近WEBサイトやブログなどで目にする機会が多くなったWebp(ウェッピー)ですが、
Webp(ウェッピー)が誕生したのは2010年9月と10年以上前になります。
Webp(ウェッピー)が発表された当初は、
Webp(ウェッピー)に対応しているブラウザがほとんど存在しなかったため、
普及に至りませんでした。
しかし、近年、Webp(ウェッピー)は、Google Chrome以外に、
FirefoxやMicrosoft Edge、SafariやiOSにも対応したため、
Webp(ウェッピー)を利用したサイトを目にする機会が多くなりました。
JPEG形式やPNG形式と比較した場合、
Webp(ウェッピー)には様々なメリットがあるため、
今後の普及は更に進んでいくと思われます。
Webp(ウェッピー)と他の画像形式の違い
Webp(ウェッピー)と他の画像形式との違いは以下の通りです。
| 画像形式 | Webp | JPEG | PNG | GIF |
| 圧縮方式 | 非可逆圧縮 | 非可逆圧縮 | ||
| 透過 | ○ | × | ○ | △ |
| アニメーション | ○ | × | × | ○ |
| 色 | 1670万色以上 | 1670万色以上 | 256~1670万色以上 | 256色 |
Webp(ウェッピー)はJPEG形式やPNG形式と同等の高画質を保ちながら、
画像のファイルサイズは25%〜30%程度小さくできるため、
WEBサイトの読み込み速度向上が期待できます。
Webp(ウェッピー)のメリットは?

引用元:https://news.mynavi.jp/siryou_hikaku/20210623-1908936/
WEBサイトやブログにWebp(ウェッピー)を使用した場合、
以下のメリットがあります。
- 画像サイズが軽くなる
- WEBサイトの表示が速くなる
- SEO的に有利である
Webp(ウェッピー)のメリット・画像のファイルサイズが軽くなる
Webp(ウェッピー)の特徴として、
画像のファイルサイズが小さい点が挙げられます。
例として、JPEG形式と比較すると、
同一クオリティーの画像では、Webp(ウェッピー)を利用した場合、
約25%〜30%程度、画像のファイルサイズが小さくなると言われています。
また、Webp(ウェッピー)は画像のファイルサイズを小さく抑えながら、
画質の劣化も最小限に抑えることに成功しています。
Webp(ウェッピー)のメリット・WEBサイトの表示速度が速くなる
前述したとおり、Webp(ウェッピー)を利用すれば、
画像のファイルサイズを小さく抑えることが可能です。
そのため、画像の多いWEBサイトなどでは、
ページの読み込み時間が短縮され、表示速度の向上が見込めます。
せっかく、気になるWEBページやブログを見に行っても、
サイトの読み込みに時間が掛かってストレスを感じたり、
中にはサイトの閲覧を諦めてしまう人もいると思います。
Webp(ウェッピー)を利用すれば、
サイトの表示速度に関する問題を解消できる可能性があります。
Webp(ウェッピー)のメリット・SEO的に有利である
Googleの検索結果で上位表示される条件の中に、
ユーザーの利便性向上があると言われています。
Webp(ウェッピー)を利用すれば、サイトの表示速度の向上が見込めるため、
ストレスの少ない閲覧が可能となり、ユーザーの利便性も向上します。
そのため、同じ内容であれば、JPEG形式やPNG形式を利用したサイトより、
Webp(ウェッピー)を利用したサイトの方が上位表示される可能性があります。
Webp(ウェッピー)のデメリットは?

引用元:https://www.irasutoya.com/2014/12/blog-post_3.html
様々なメリットが多いWebp(ウェッピー)ですが、デメリットも存在します。
Webp(ウェッピー)の主なデメリットは以下の通りです。
- Webp(ウェッピー)の直接変換に対応していない画像編集ソフトが存在する
- 現時点で全てのブラウザに対応していない
Webp(ウェッピー)のデメリット・対応していない画像編集ソフトがある
一部の画像編集アプリの中には、
Webp(ウェッピー)形式からの画像編集に対応していないアプリも存在します。
その場合、Webp(ウェッピー)からJPEG形式など、
他の画像形式に変換してから、画像編集アプリで編集後、
Webp(ウェッピー)に変換する必要があります。
編集後の画像をWebp(ウェッピー)に変換する作業が発生するため、
他の形式の画像を編集した場合と比較して、
一手間掛かる点がデメリットと言えるでしょう。
Webp(ウェッピー)のデメリット・対応していないブラウザがある
Google Chrome、Firefox、Microsoft Egde、
Webp(ウェッピー)は上記の主要なブラウザに対応しています。
しかし、Internet ExplorerやSafariの旧バージョンなど、
一部のブラウザはWebp(ウェッピー)に対応していません。
この点には注意する必要があります。
しかし、Internet Explorerは既にサポートを終了しており、
多くのユーザーがGoogle Chromeなど他のブラウザに移行していることから、
今後、大きな問題にはならないと考えられます。
Webp(ウェッピー)に変換する方法は?

引用元:https://fixthephoto.com/ja/photoshop-%E7%84%A1%E6%96%99.html
JPEG形式など、他の形式の画像ファイルをWebp(ウェッピー)に変換するには、
主に以下の方法があります。
- Photoshopを利用する
- Squooshを利用する
- WordPressのプラグインを利用する
- コマンドラインツールを利用する
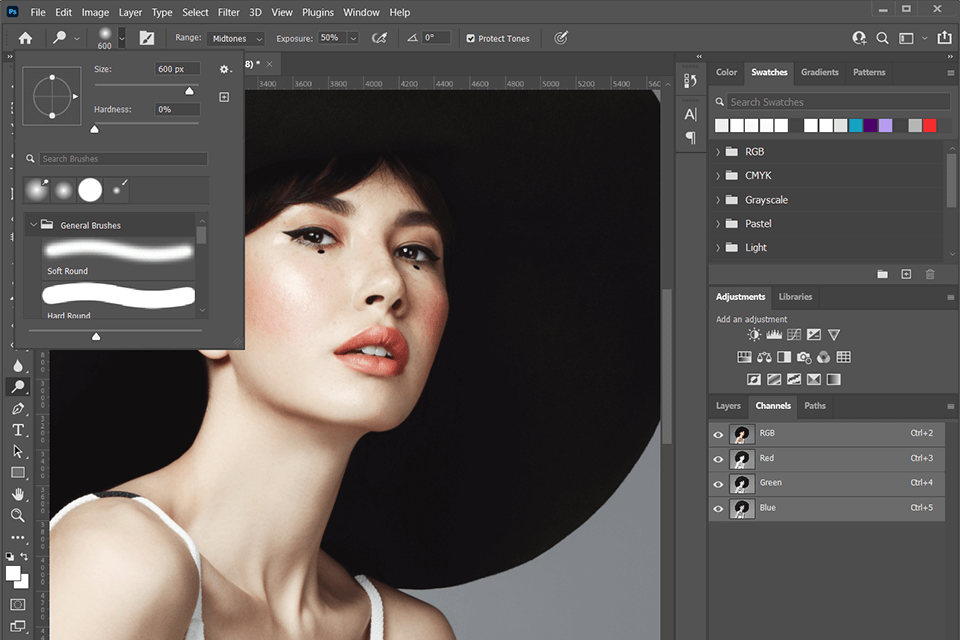
Webp(ウェッピー)の変換方法・Photoshop

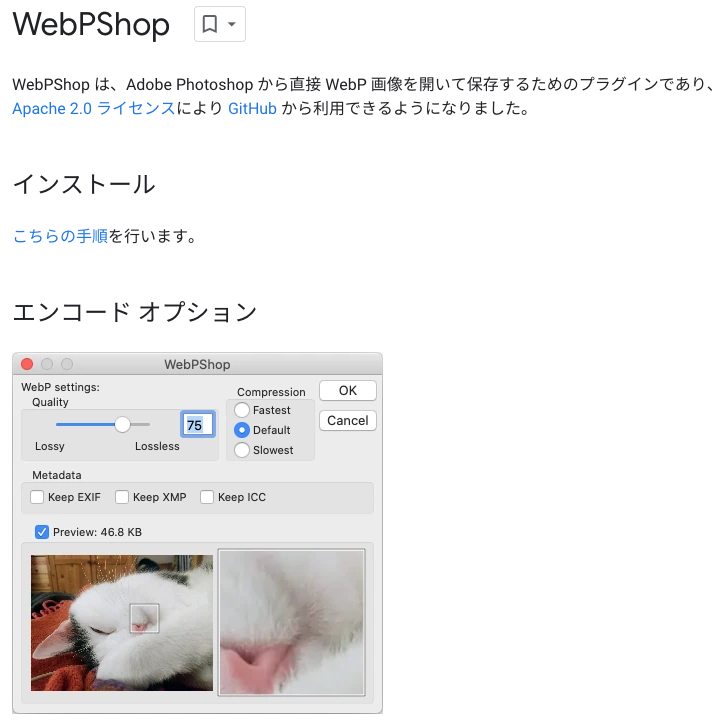
引用元:https://developers.google.com/speed/webp/docs/webpshop?hl=ja
画像編集の定番アプリPhotoshopですが、デフォルトの状態では、
Webp(ウェッピー)形式の画像ファイルを読み込んだり、
他の画像形式に変換することができません。
しかし、Googleが提供しているPhotoshop用のプラグイン、
「」をインストールすることで、
Webp(ウェッピー)形式の画像を編集することができるようになります。
ダウンロードしたプラグインを解凍すると表示される以下のファイル、
WebPShop.8bi(Win用)、
WebPShop.plugin(Mac用)を、
その後Photoshopを再起動することで、
Webp(ウェッピー)形式の画像を開いたり編集することが可能になります。
Webp(ウェッピー)の変換方法・squoosh(スクワッシュ)

引用元:https://squoosh.app/
「squooshスクワッシュ)」はGoogle公式の画像変換アプリです。
squoosh(スクワッシュ)はブラウザ上で画像の変換が可能です。
そのため、スマホでも利用することができます。
また、squoosh(スクワッシュ)はブラウザ版以外にアプリ版も用意されています。
squoosh(スクワッシュ)の特徴として、
変換したい画像をサーバーにアップする必要がない点があります。
画像をサーバーにアップする必要がないため、
画像に関するプライバシー漏洩などの心配がありません。
squoosh(スクワッシュ)の使い方
squoosh(スクワッシュ)の使い方はとても簡単です。
変換したい画像をsquoosh(スクワッシュ)にドラッグ&ドロップするか、
保存している画像の中から変換したい画像を選択するだけです。

引用元:https://squoosh.app/
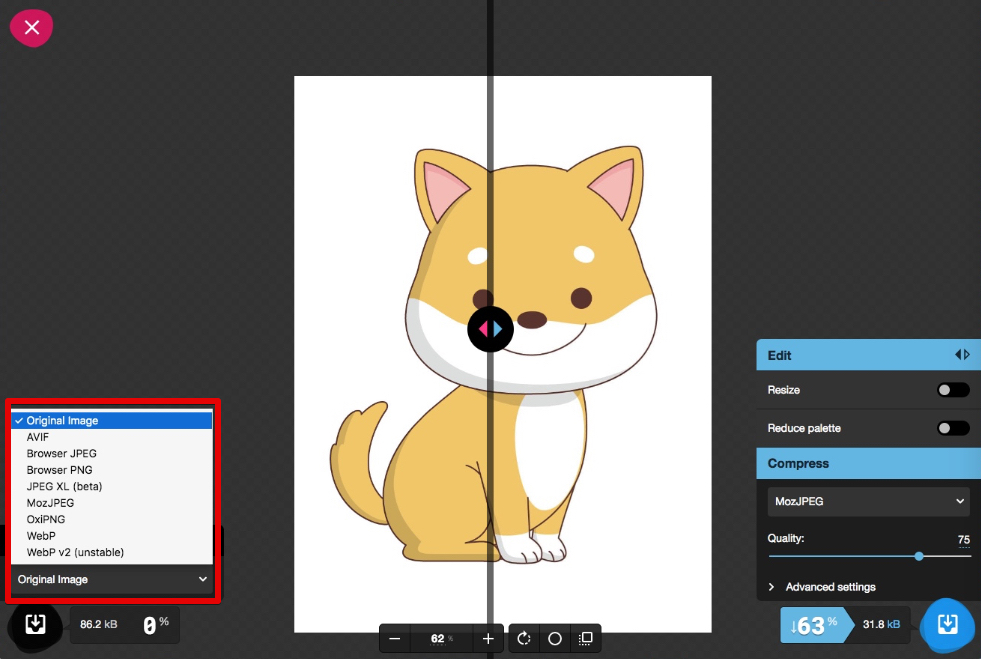
squoosh(スクワッシュ)が変換可能なフォーマット形式

引用元:https://squoosh.app/editor
squoosh(スクワッシュ)は様々な画像形式に変換可能です。
squoosh(スクワッシュ)が変換可能な画像形式は以下の通りです。
- JPG
- PNG
- JPEG XL
- MozJPEG
- OxiPNG
- AVIF
- WebP
- WebP v2
- GIF(一部ブラウザ)
- BMP(一部ブラウザ)
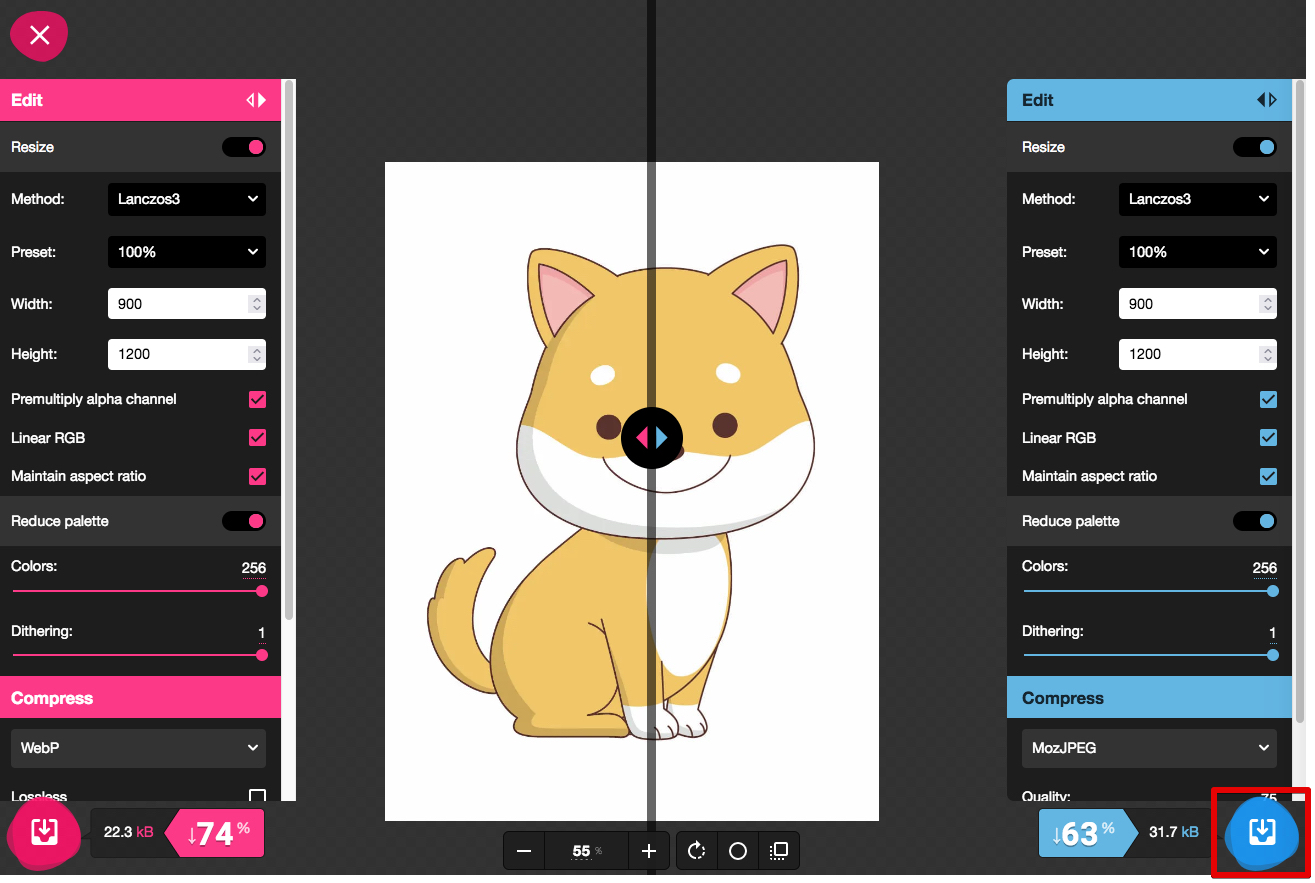
また、squoosh(スクワッシュ)は、画像を変換すると同時に、
画像の表示サイズを変更することも可能です。
それだけでなく、
変換後の画質の違いや劣化も確認しながら作業することが可能です。
画像を変換後は、アプリ右下にある「ダウンロード」ボタンをクリックすると、
変換した画像を保存することができます。

引用元:https://squoosh.app/editor
大変便利で使い勝手の良いsquooshですが、
唯一の欠点は画像を1枚づつしか編集できないことです。
そのため、複数の画像をまとめて変換したい場合などには、
手間と時間が必要になります。
Webp(ウェッピー)の変換方法・WebP Converter for Media

ブログやサイトをWordpressで運用している人なら、プラグインを利用することで、
WordPressで作成したコンテンツにアップしている画像を、
Webp(ウェッピー)に変換することが可能です。
画像をWordpressでWebp(ウェッピー)に変換するプラグインは複数あります。
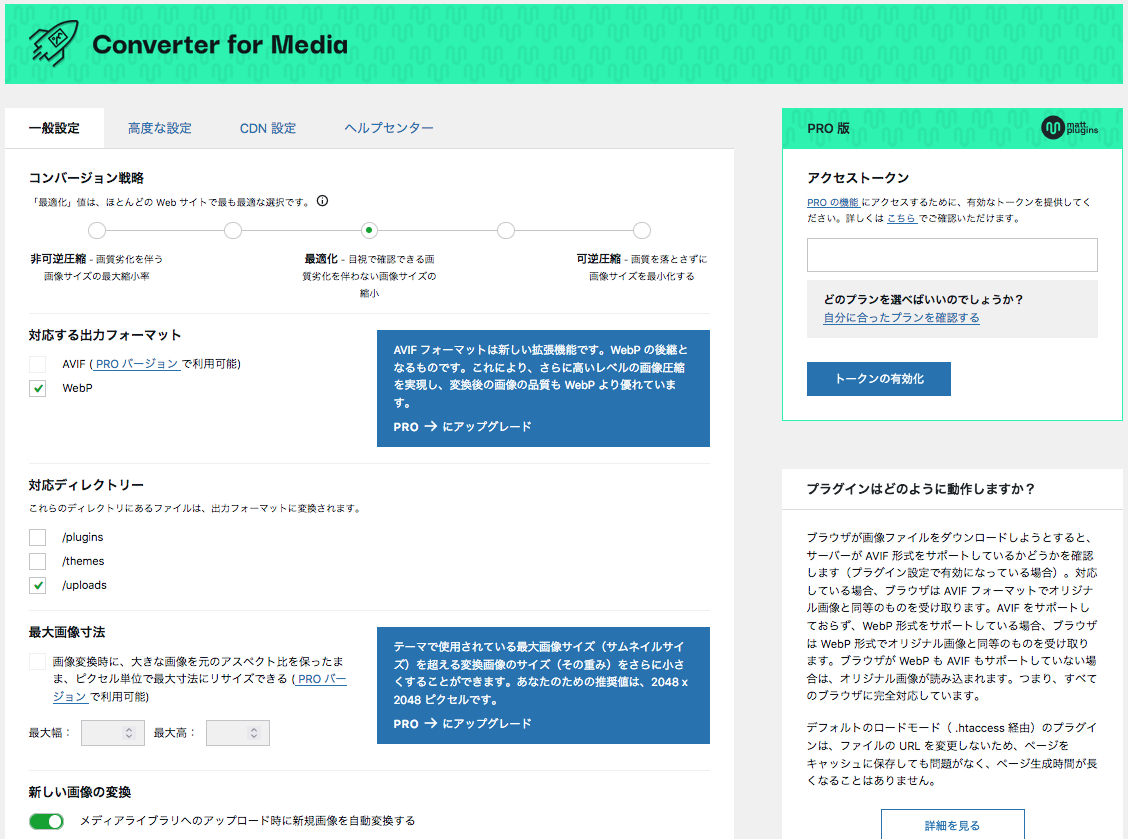
その中でも、「WebP Converter for Media」を利用すれば、
Webp(ウェッピー)に対応しているブラウザではWebp(ウェッピー)形式、
Webp(ウェッピー)に対応していないブラウザでは、
JPEG形式などの旧形式で画像を表示してくれます。
WebP Converter for Mediaをインストールするには、
WordPressの「プラグイン」から、
「新規追加」で「WebP Converter for Media」を検索し、
インストールするだけです。
WebP Converter for Mediaの主な機能は以下の通りです。
- ブラウザによって画像の表示形式を自動割り当て
- アップロードした画像を自動でWebp(ウェッピー)に変換
- 既存画像もWebp(ウェッピー)に一括変換
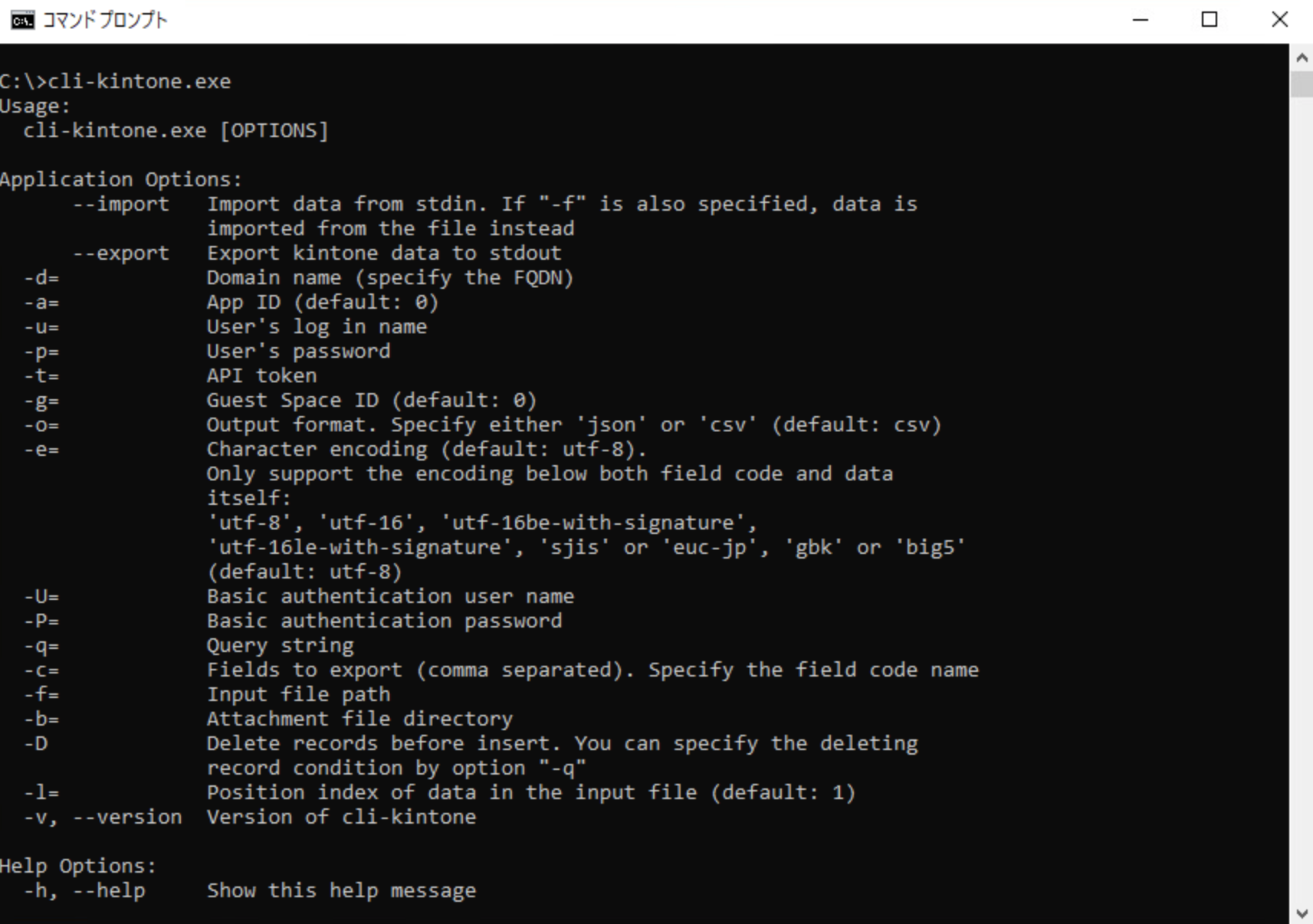
Webp(ウェッピー)の変換方法・コマンドラインツール

引用元:https://cybozudev.zendesk.com/hc/ja/articles/202957070-kintone-
「コマンドラインツール」を利用することで、
画像をWebp(ウェッピー)に変換することが可能です。
コマンドラインツールには画像をWebp(ウェッピー)形式に変換する「」、
Webp(ウェッピー)形式を他の形式に変換する「」の2種類あります。
先程紹介した「squoosh」は画像を1枚づつしか変換できませんでした。
しかし、コマンドラインツールを利用すれば、複数の画像を、
まとめてWebp(ウェッピー)や他の画像形式に変換することが可能です。
まとめ
Webp(ウェッピー)を利用すれば、
画質をほとんど劣化させることなくファイルサイズの削減が可能です。
Webp(ウェッピー)を利用することで、
サイトやブログの読み込み速度が向上します。
それにより、ユーザーの利便性も向上するため、
SEO対策的にも有利です。
Internet Explorerなど、一部のブラウザでは、
Webp(ウェッピー)に未対応となっています。
しかし、WordPressのプラグインを利用することで、
ブラウザ別に画像形式の振り分けが可能になります。
この記事の内容をきっかけに、
読者の皆さんもWebp(ウェッピー)を導入してみてはいかがでしょうか。












コメント